Having a website is very important no matter if you are a freelancer trying to create an online presence or a large business trying to sell products online.
If you want to create a website by yourself and don’t want to spend much on freelancers or companies to build a website for you, this tutorial will help you set up your own website in 5 minutes for completely free. And let me make it clear that we will not be creating one with WordPress or any other website builders.
In this tutorial we will be using HTML and CSS to build a website. And as the title suggests your website will be ready in 5 minutes or even less.
Requirements:
So let me start with the requirements:
- Internet connection
- Basic Knowledge of HTML and CSS (If you don’t know html and CSS you can still proceed with this tutorial)
- Code Editor (Visual Studio Recommended)
Once you have these prerequisites fulfilled, you can proceed further and get started to create your own website for free.
Read: Learn JavaScript For Free With These Top Free Resources
What we will be doing in this tutorial is, we will be using a CSS framework called Tailwind CSS and use components which are created by other developers and are free to use for us in our personal or commercial projects.
There are different components already designed and coded by other developers and we will be using those to create our own website. If you have some knowledge in web development, you can make the customization to design the site as per your requirements. Even if you don’t have much idea on web development, this tutorial will help you to set up your website in less than 5 minutes.
Check out this article on the best free resources to learn web development for beginners if you are interested in web development.
Note: If you are a student, you can get access to premium courses and tools for web development for free with GitHub Student’s pack. Check this article to know more.
Let me tell you an interesting thing, you can use this trick to create websites for other clients and make money out of it. Or if you are someone needing a simple static website for your business or other requirement, you’ll be able to set it up by yourself without having to pay anyone.
Let’s get started.
We will first create a directory in our computer where we will set up our website. I will create one on the desktop and open the folder in my code editor (VS code).
Then we will set up a HTML page for your website. If you don’t know web
development, html provides structure for your website. On the text editor,
create a new file with the name index.html. With VS code, you can generate an
HTML boilerplate by typing ! and hitting the tab key. If you are on a
different editor you can copy and paste the following code in your index.html
file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>As I mentioned earlier we will be using pre-built blocks to build our website. To use those blocks, we must have tailwind support in our project. For this, head over to tailwind css website and copy the cdn url. We will paste the link in the head section of the html boilerplate we created above.
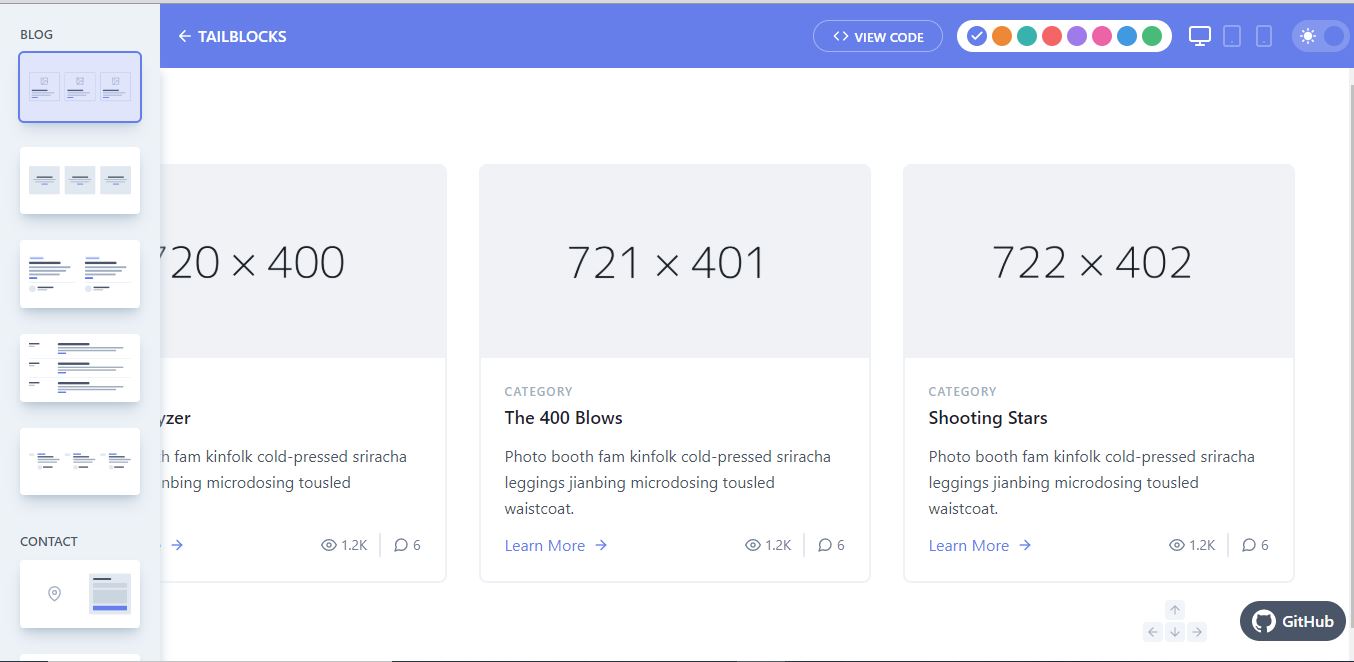
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">Now head over to the tailblocks website in your web browser from where we will get the pre-built blocks for free. You will get pre coded templates for different sections like header, hero-section, footer, contact, gallery and more. If you check the license from the GitHub repo for the site, you’ll get to know that the blocks are licensed under MIT License which allows you to use the blocks for free for personal as well as commercial use.

Let’s start building a webpage with the blocks available in this site. I will create a simple single page website with the blocks available so that you’ll get the idea on how you can create a website for free with tailblocks.
First you can choose the color scheme for your project before using any blocks
from the nav bar. Then I will start with the navbar for my website by selecting
the header from the left side bar and choosing one header. To use it on your
website you should select your preferred block and click on View Code option. It
will display the HTML code with tailwind css styles. Then you will have to copy
this entire code and paste in the body section of your index.html file.
To add other section templates to your site, you just have to click on the preferred section, choose the template and copy the code. Next paste the code below the previous section and your site will be ready in no time.
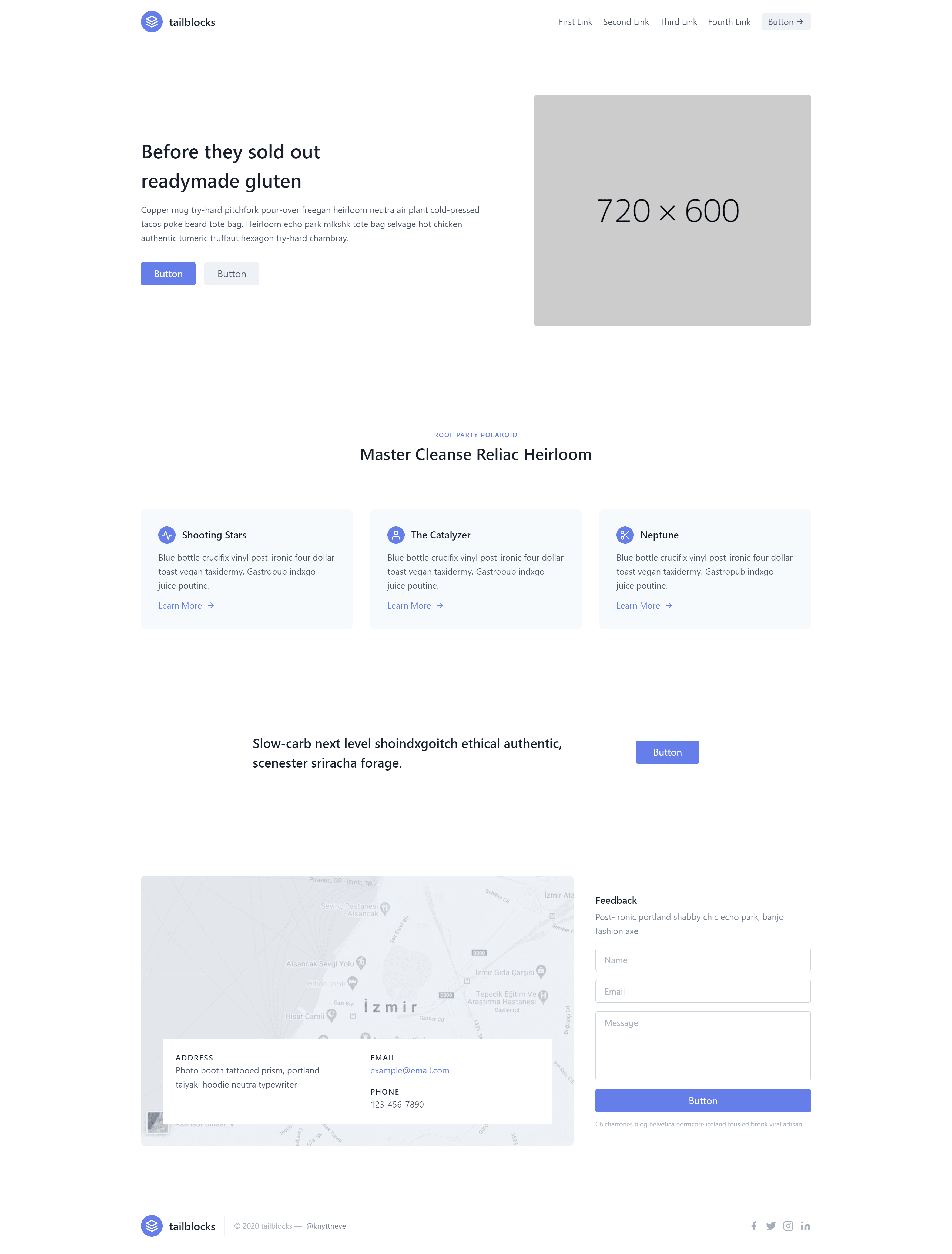
Similarly I have used a HERO section, Features, CTA, Contact and Footer template and here is the final website. I have made no modifications and the complete website is built by copying and pasting the code.
You can update the images and links as per your site’s requirement. In this post I just wanted to give you a basic idea and haven’t updated anything and the whole site is created just by copy-pasting the template code.

If you know css you can make the modifications as per your requirements. Also I have a blog post on free resources to learn CSS for beginners in case you want to learn css for free.
You can use these websites to build a portfolio for yourself or to sell it online for freelancing clients. It also is a great way to build web pages fast in case of emergencies.
Don’t Miss:
- Best Free Resources to learn React Js for Free
- How to build Covid-19 tracker app with React Js for beginners?
I hope this would be helpful to someone looking for an easy and fast way to build a website in 2020 without using WordPress or website builders like Wix.
If this was helpful make sure to share this tutorial in your social media profiles.
Thank you for reading.
